You have just found your freelance Webflow Developer
Designed and built 70+ Webflow websites that helped my clients drive more leads, sell more products, and convert more traffic since 2016.






Designed and built 70+ Webflow websites that helped my clients drive more leads, sell more products, and convert more traffic since 2016.













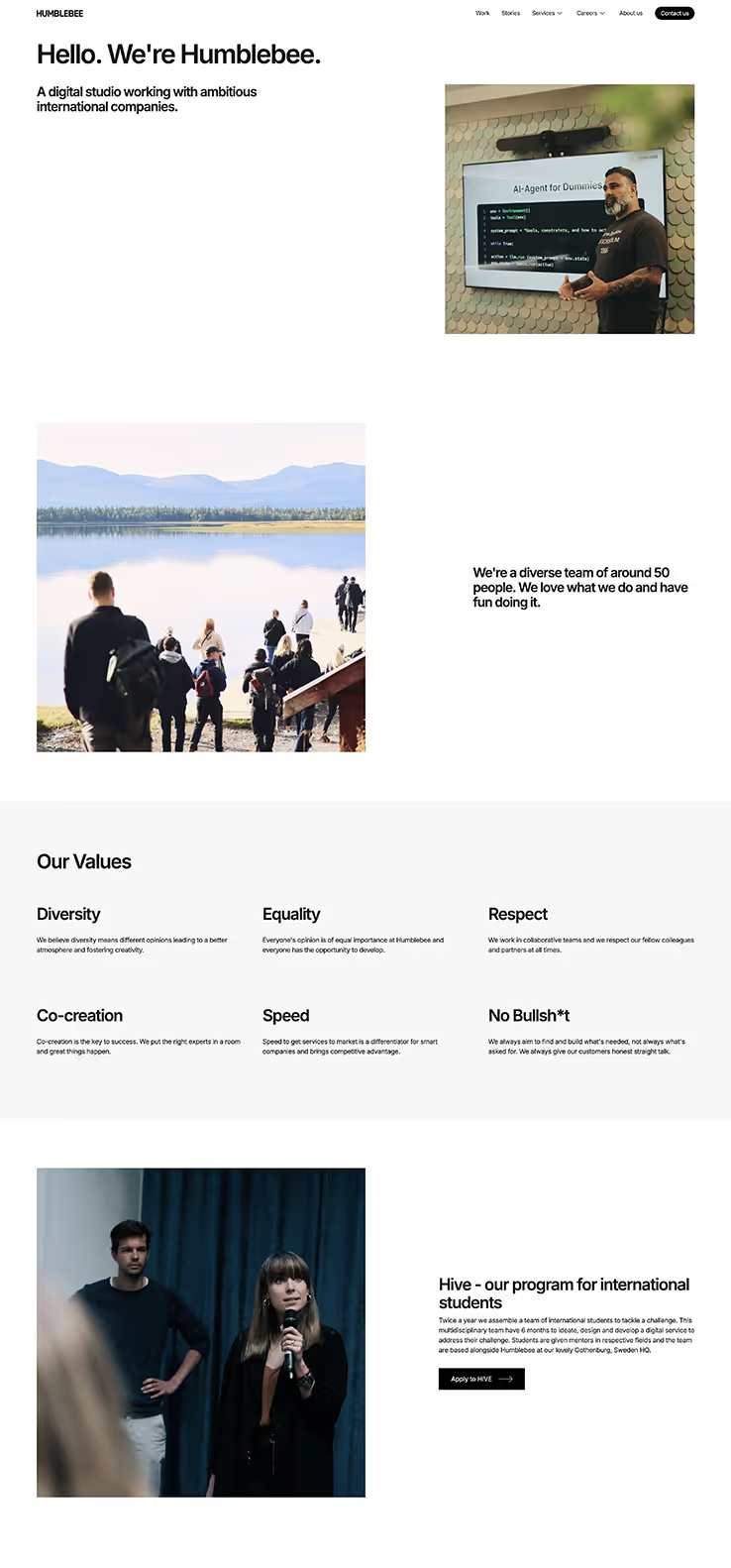
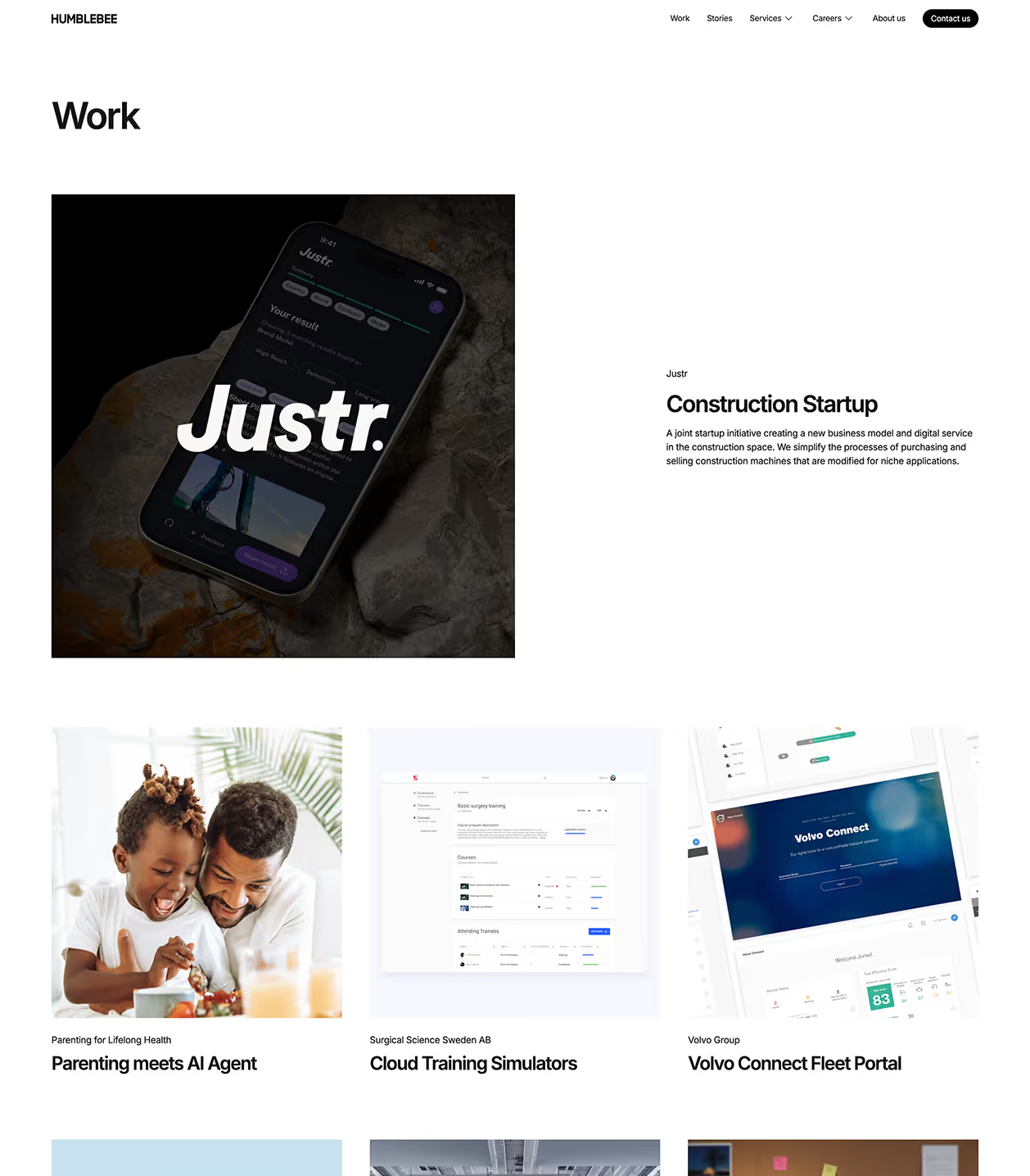
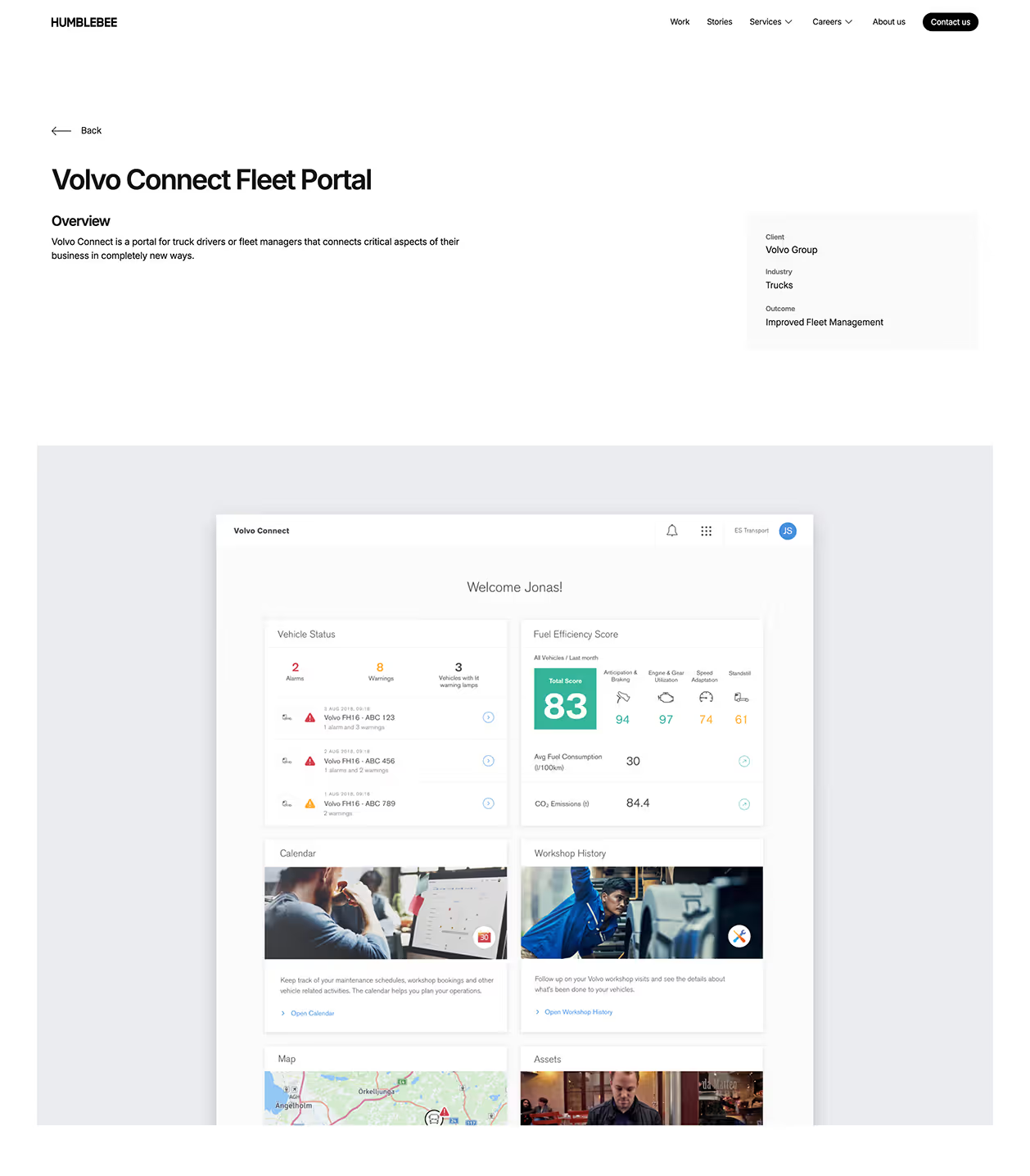
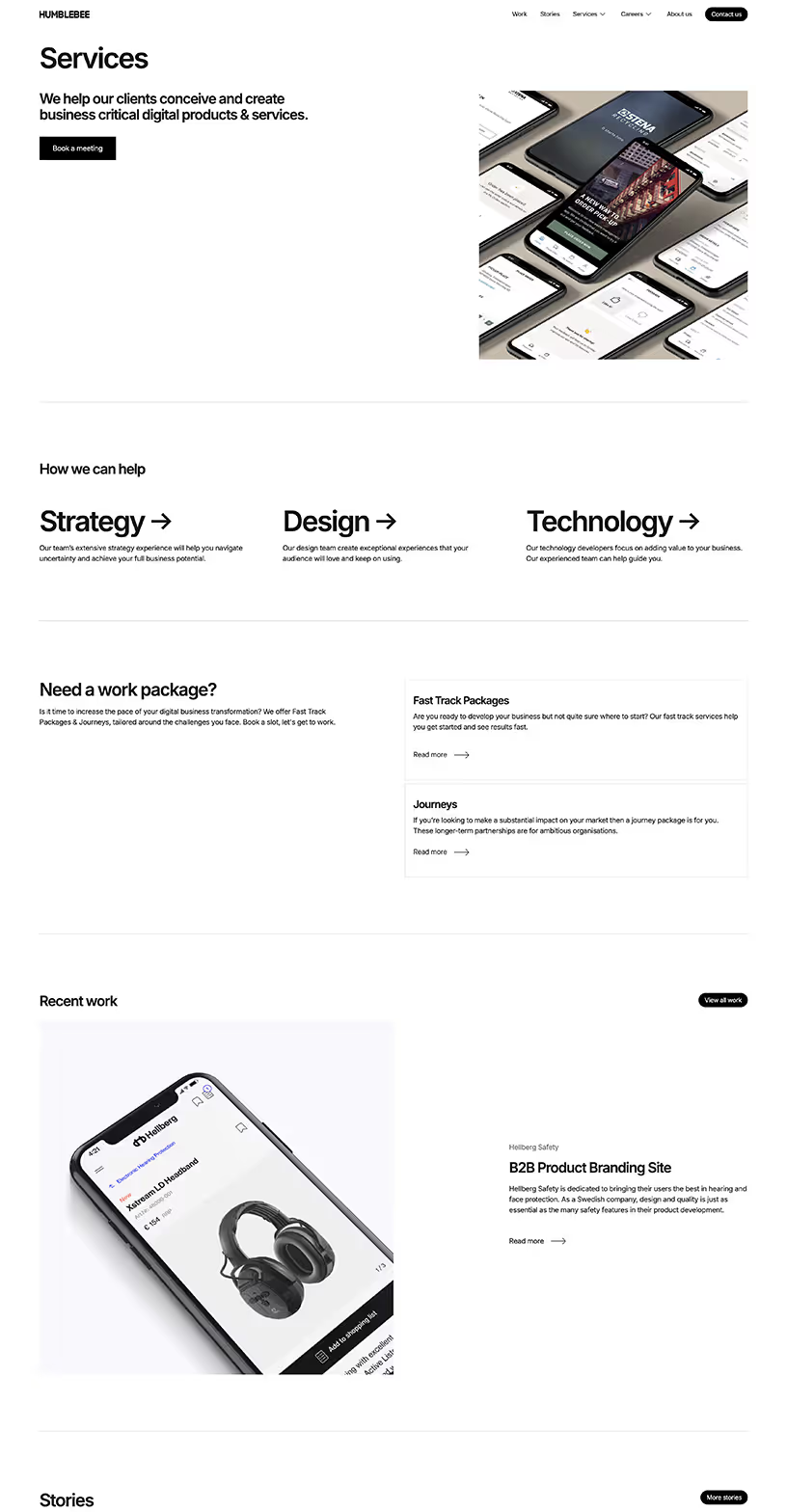
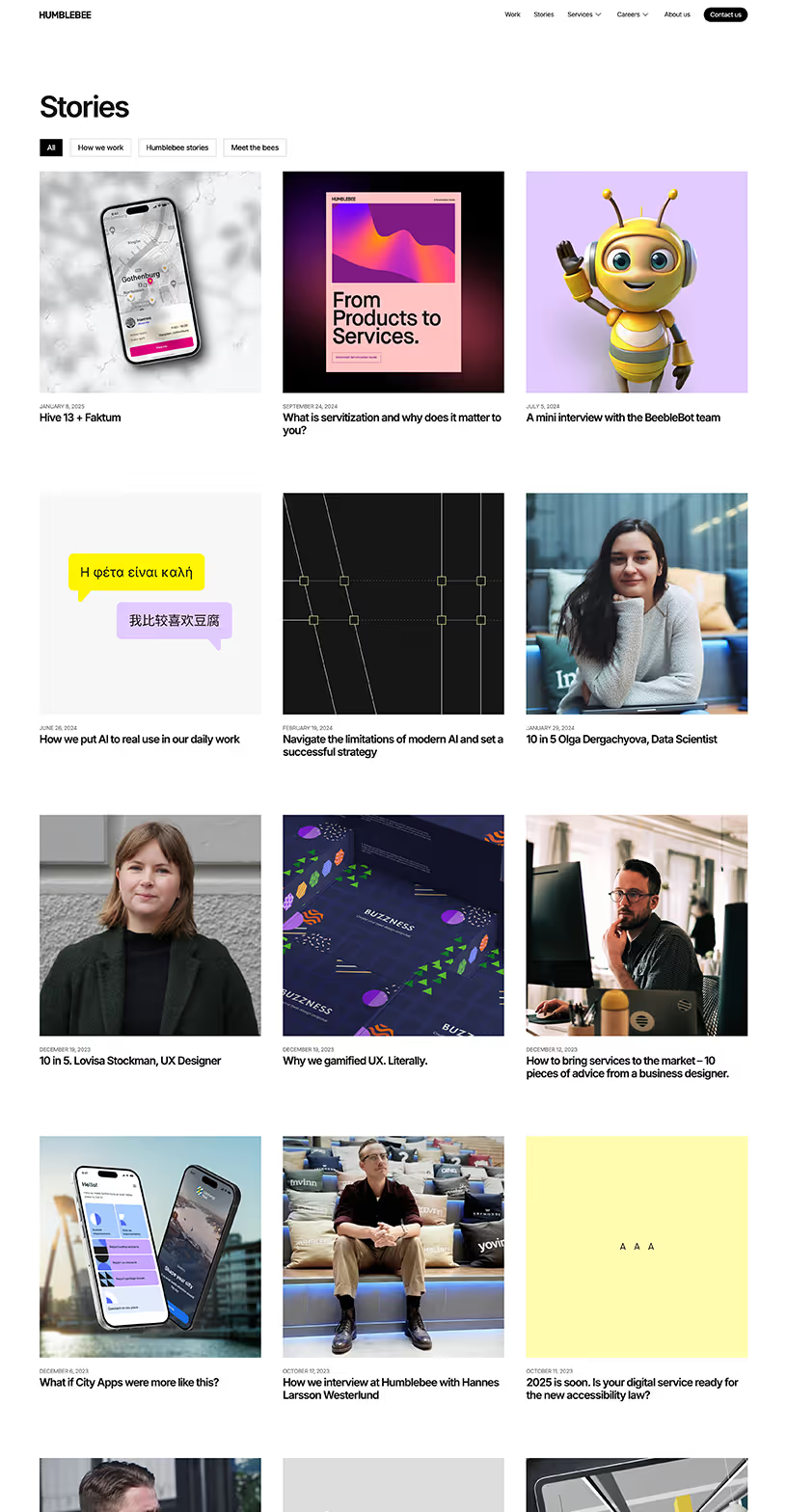
A digital agency based in Gothenburg, Sweden, Humblebee focuses on product, service, and experience design. They already had a distinctive, content-rich website and wanted to keep that look and feel while moving to a setup that was easier to maintain.
I worked with Russell Clark, Business Director and Partner at Humblebee, as a freelance Webflow developer to migrate their site from Sanity CMS to Webflow.
They already had a well-designed site with a lot of content, but managing everything in the old stack had become slow and fragile. The goal was to keep the design and structure that worked, while moving all pages into Webflow so the team could manage content in one place with less effort.
I migrated their blog posts, case studies, and landing pages into Webflow CMS, rebuilt core templates, and matched the existing behaviours. I also guided the team through Webflow, tuned basic SEO and performance, and set up patterns they can reuse as they add new content.







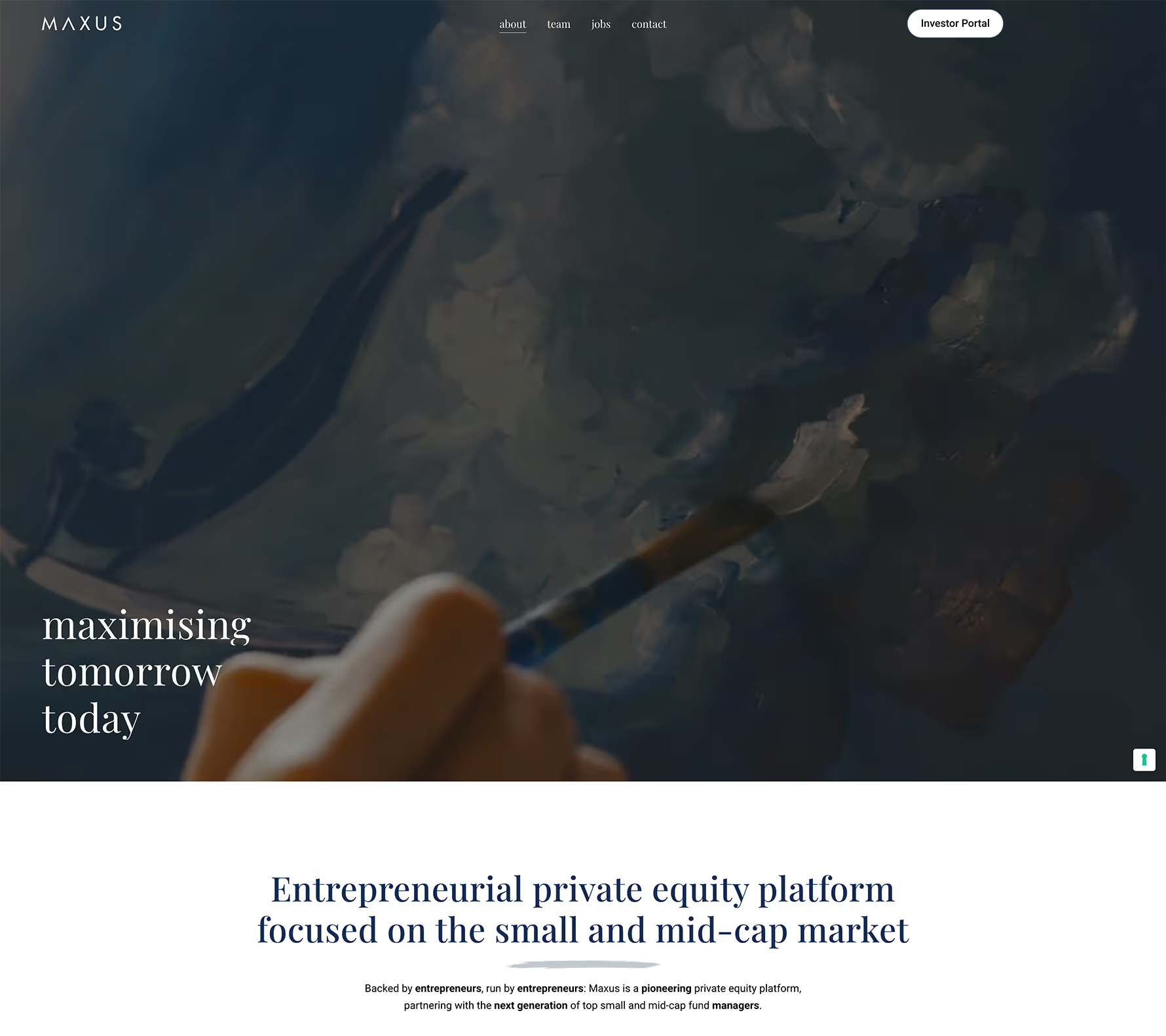
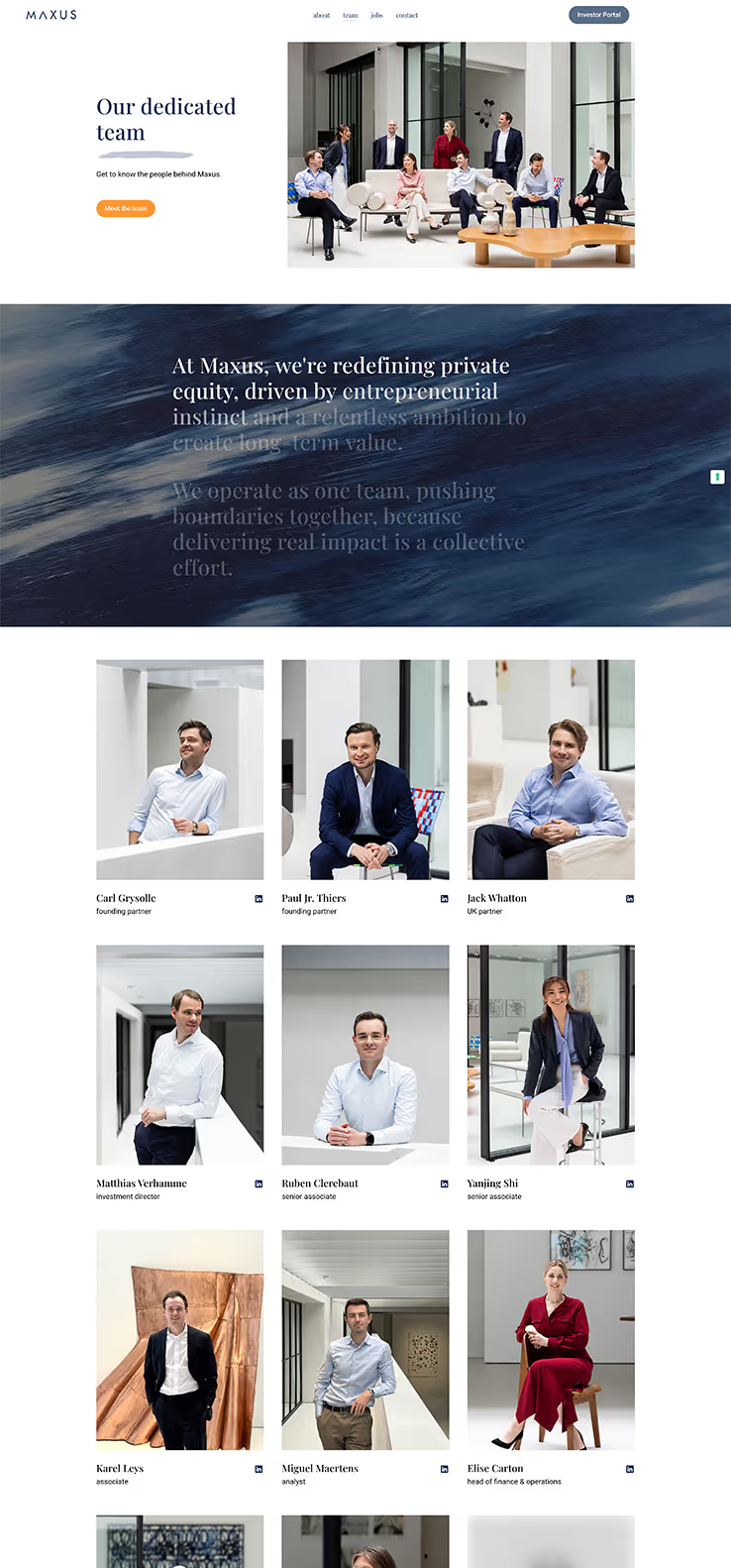
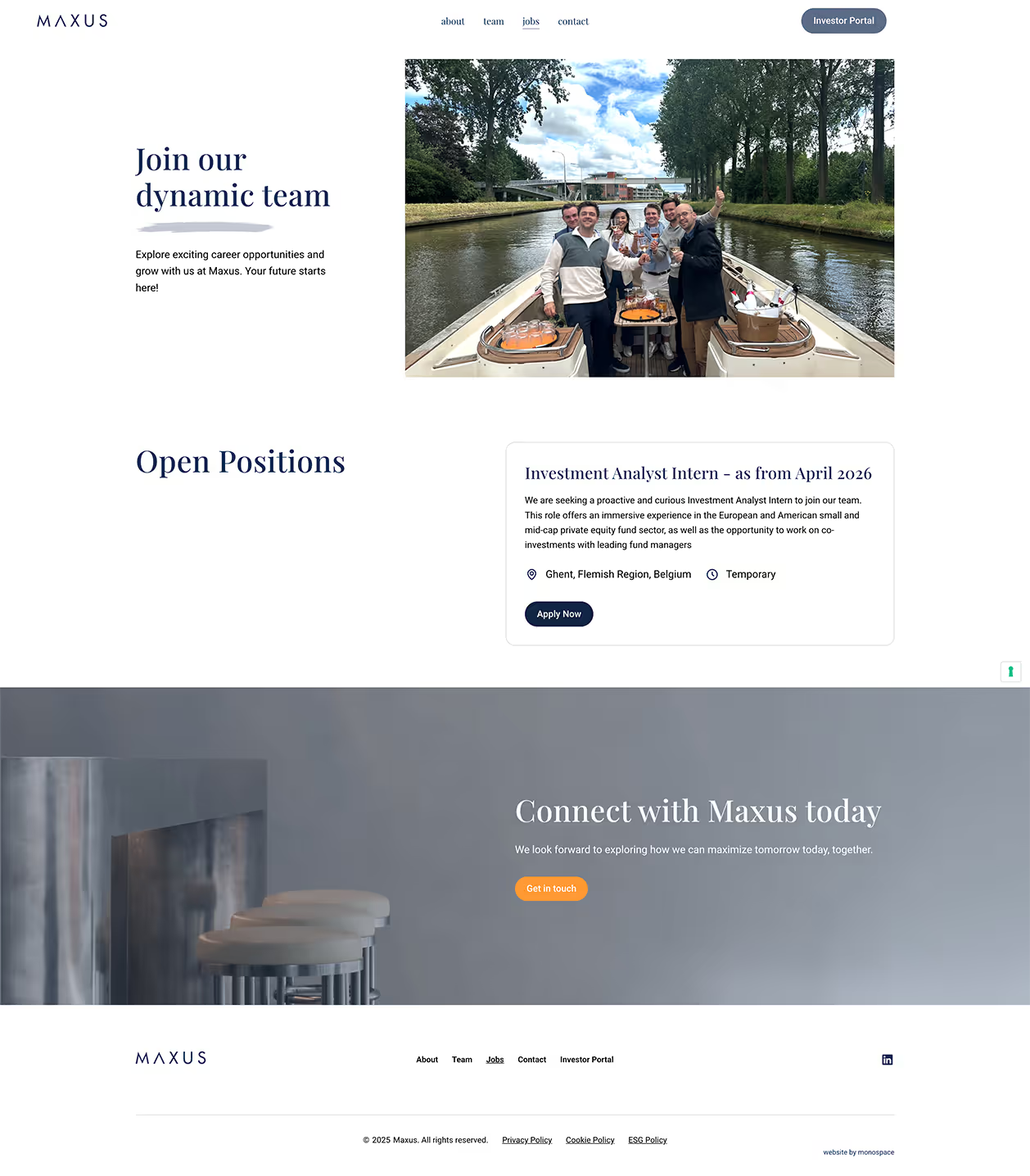
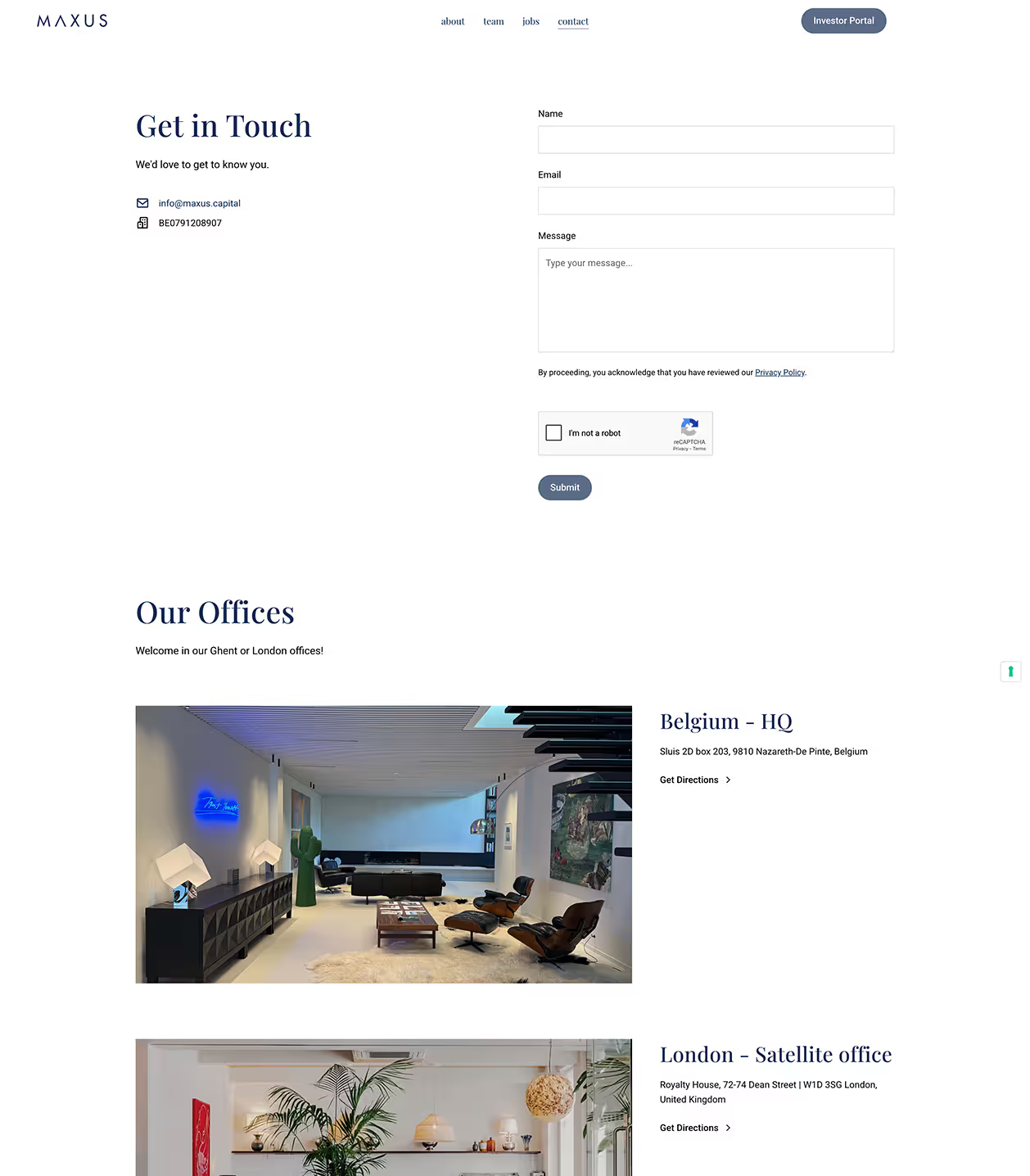
An entrepreneurial private equity firm with offices in Ghent and London, Maxus Capital focuses on small and mid-cap companies. Their new website needed to tell that story clearly and make room for team profiles, portfolio content, and careers information in a way that feels calm and confident.
I collaborated with Maneuver and Monospace on this project, working with Nicholas Van Beylen and David De Coninck as the freelance Webflow developer bringing their Figma design into a live site.
The brief was to build a pixel-accurate Webflow site using Finsweet’s Client-first system while keeping the structure straightforward for the Maxus team. I set up the layout system, interactions, and Webflow CMS so team members, offices, and job openings can be added and updated without touching the underlying design.
The result is a clear Webflow site that fits how Maxus presents itself to investors and candidates. The agencies now have a solid Webflow CMS build they can extend, and the firm has a site they can safely grow with new people, offices, and stories over time.







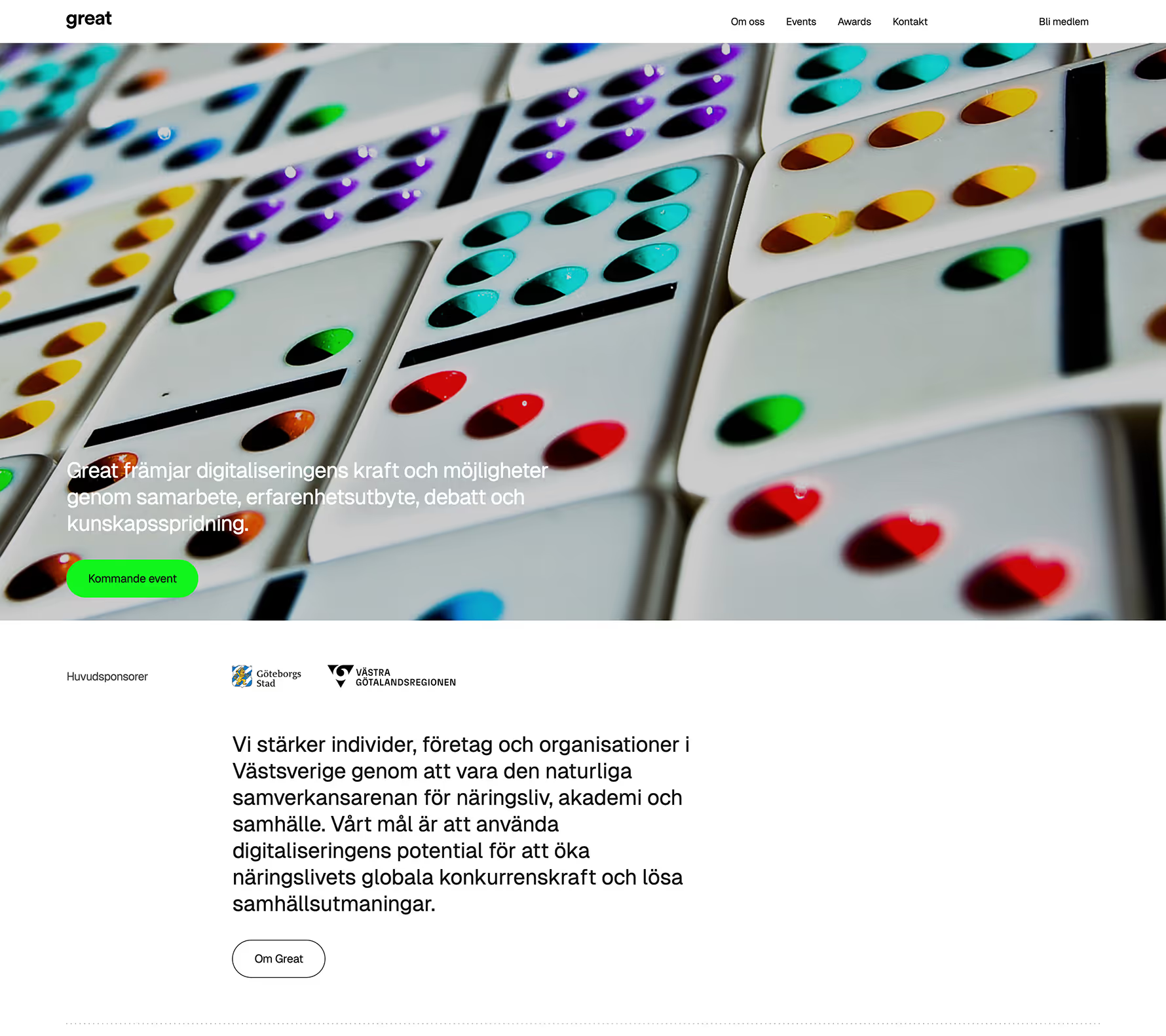
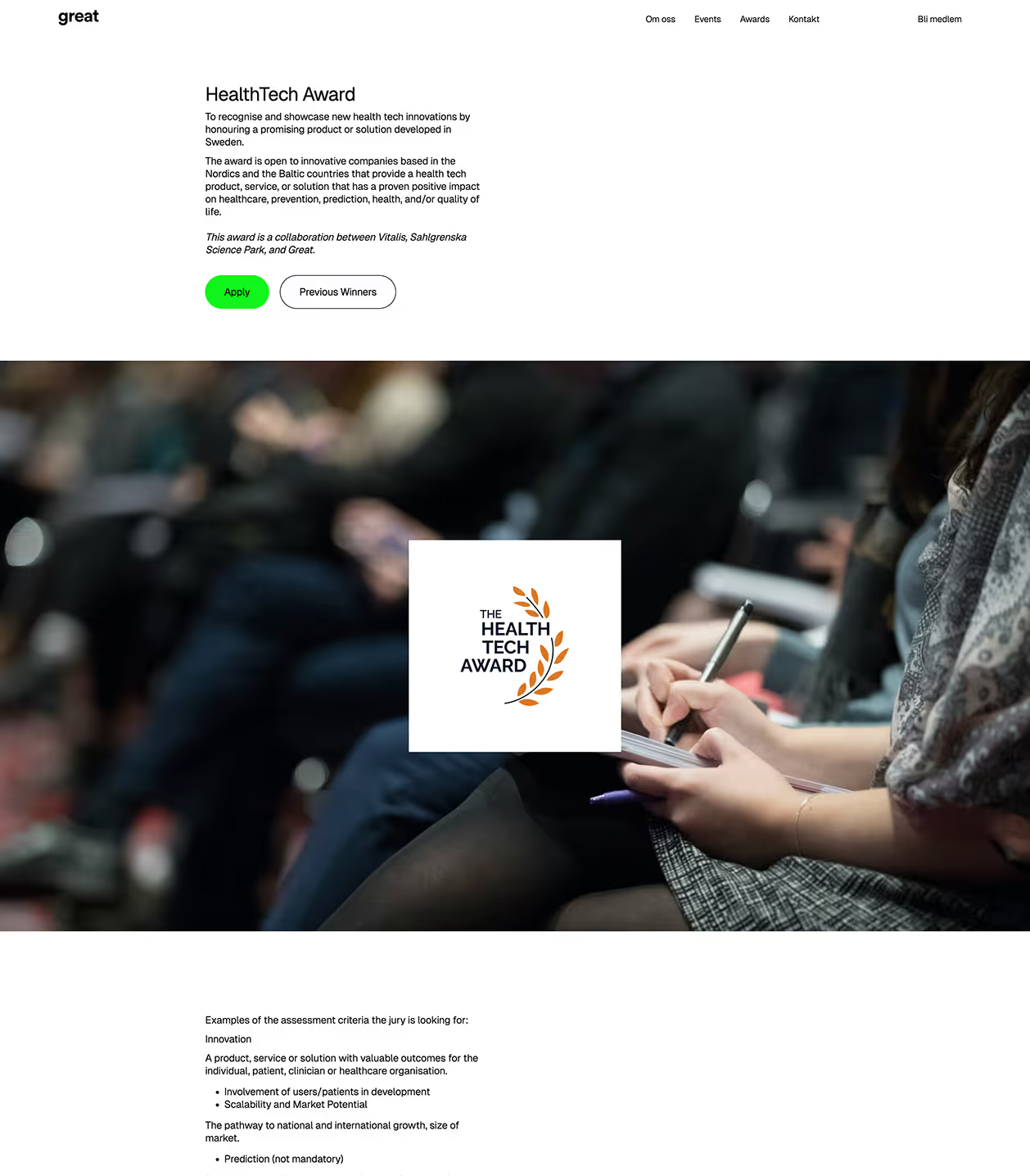
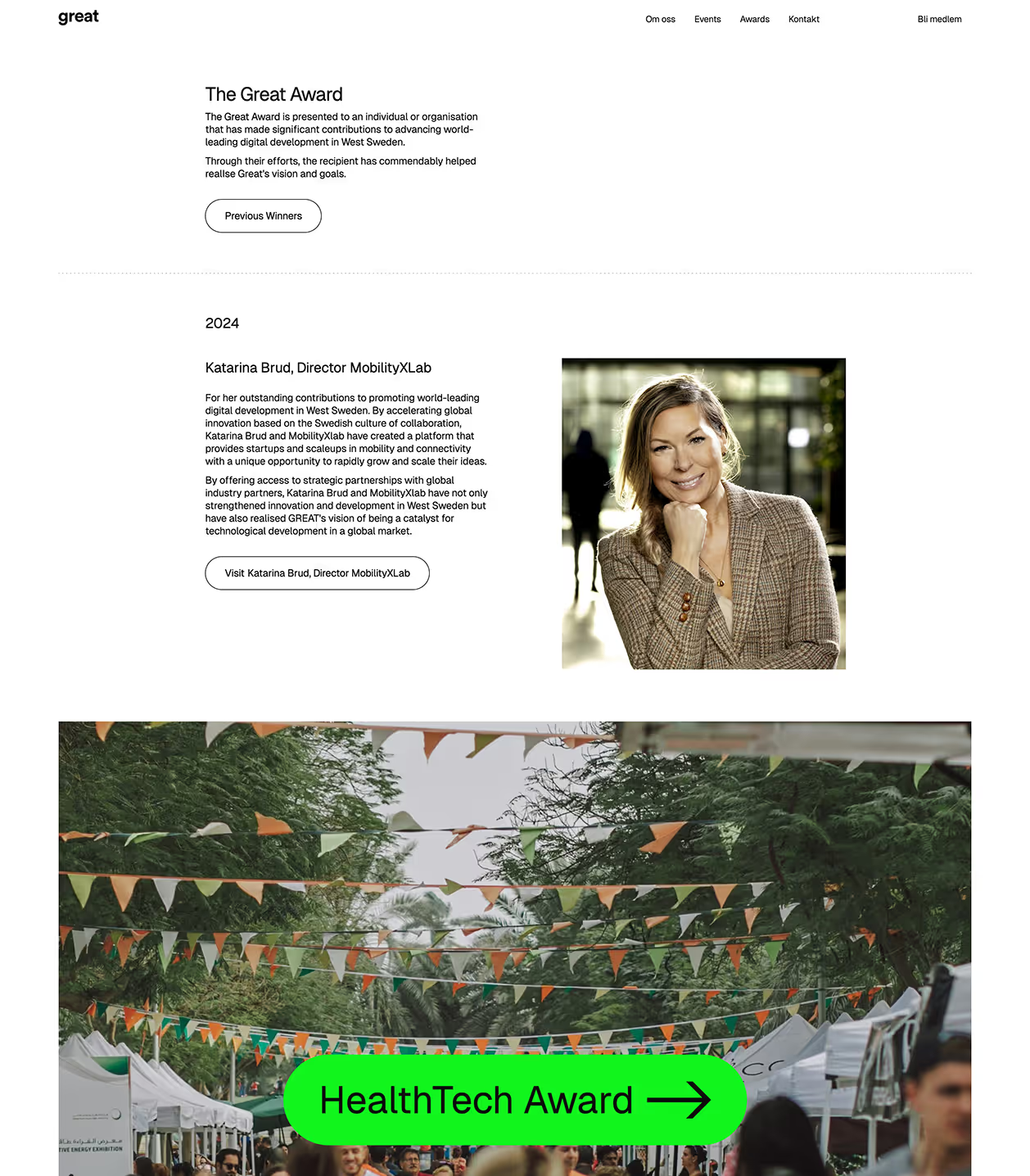
Based in Gothenburg, Sweden, Great is a tech and IT community that brings together companies, consultants, and partners around digitalisation, data, and events. Their website has to support that role with clear information about the network, its awards, and its activities throughout the year.
I worked with Russell Clark at Humblebee as a freelance Webflow developer on this project. The visual concept and layouts were created in Figma by product designer Pontus Brenner, who handed over a clear design system for the site.
My job was to translate that work into a clean Webflow build. I implemented the design with reusable components, set up Webflow CMS to handle events, awards, pages, and other key content types, and made sure the structure matched how the team wanted to publish and maintain content over time, with room for new sections as the community grows.
I also connected their Eventbrite events to Webflow CMS using Zapier so new events flow into the site with the right layout. On top of that, I handled on-page SEO basics, performance tweaks, and short walkthroughs of the CMS so the team can confidently keep the site in step with their community.







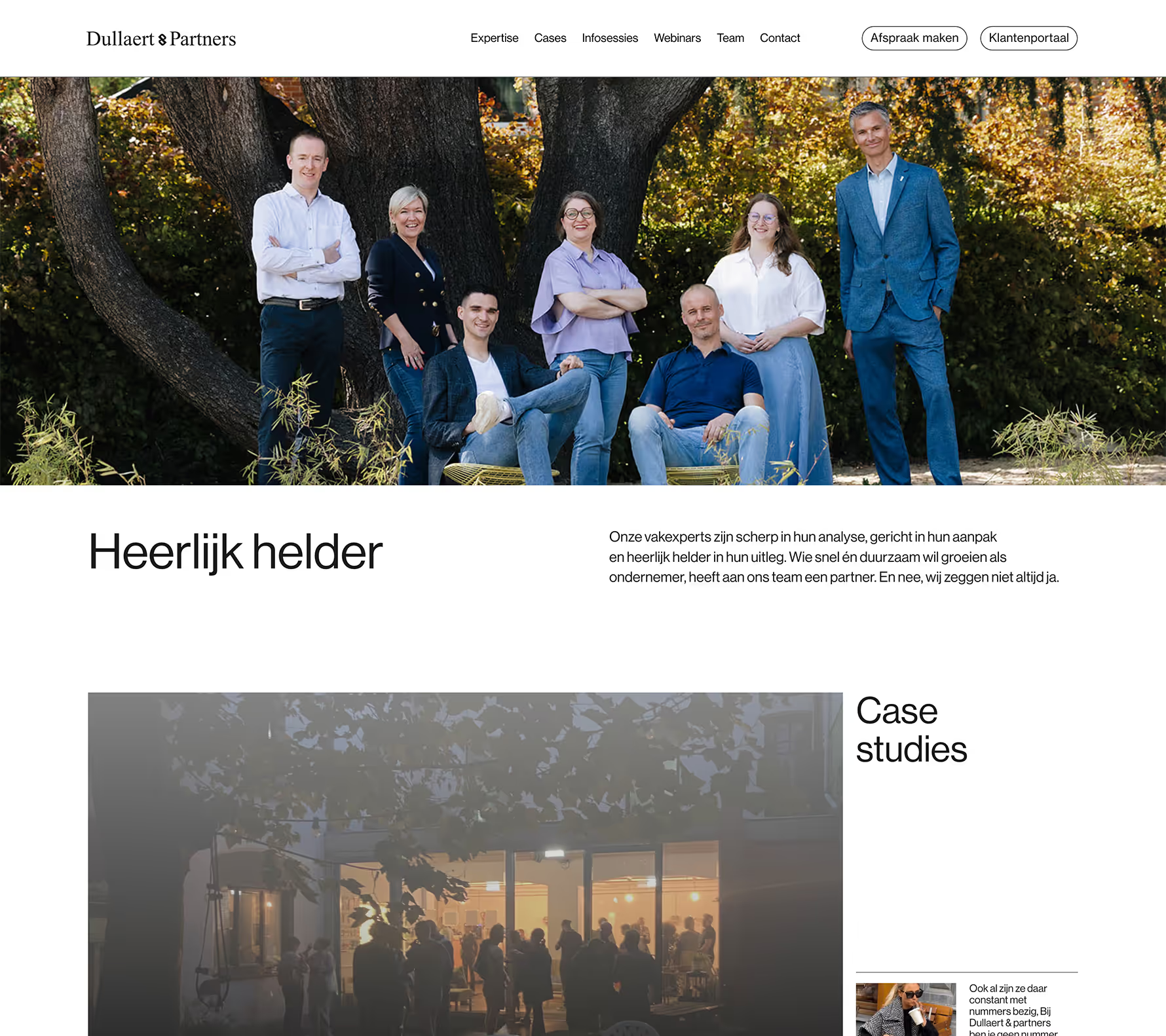
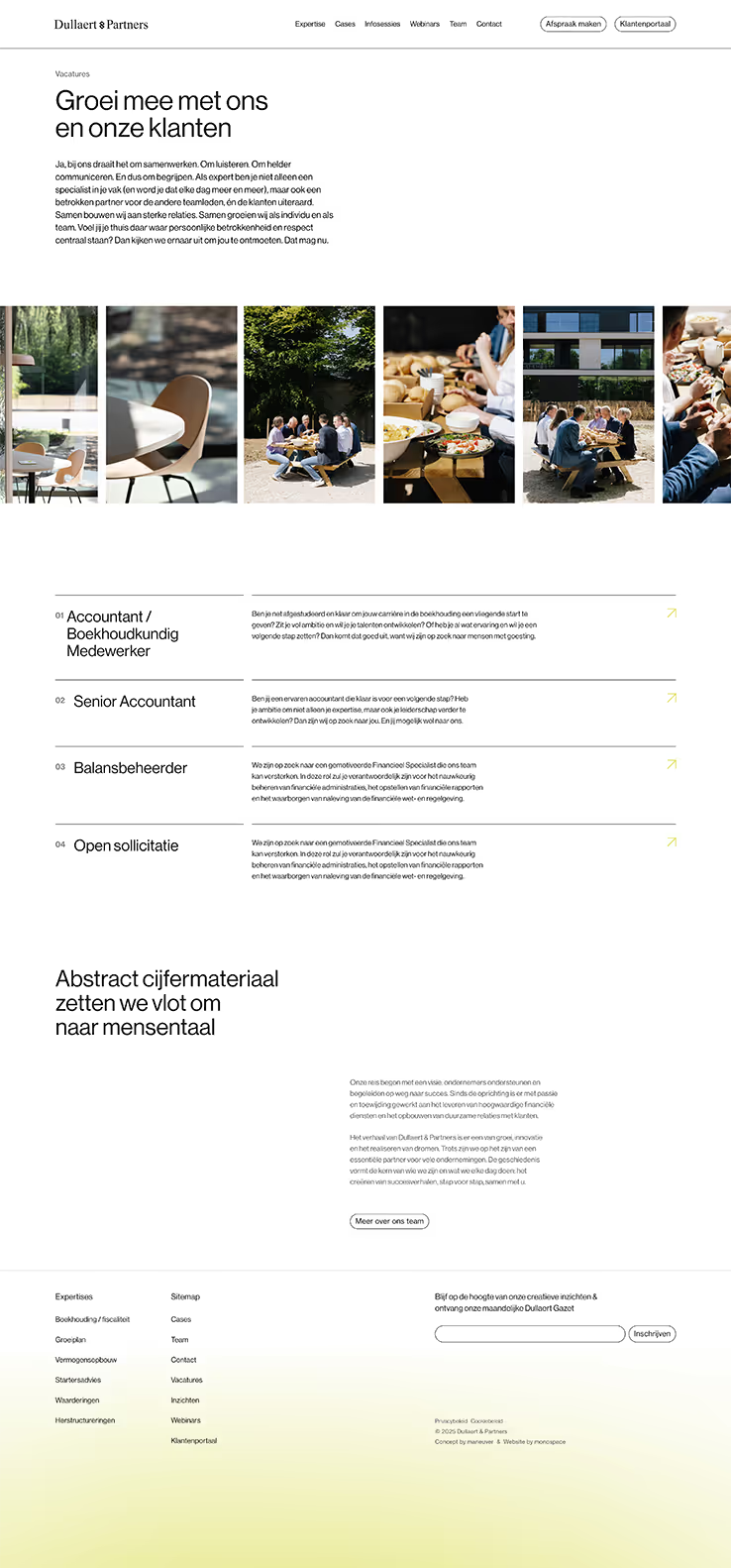
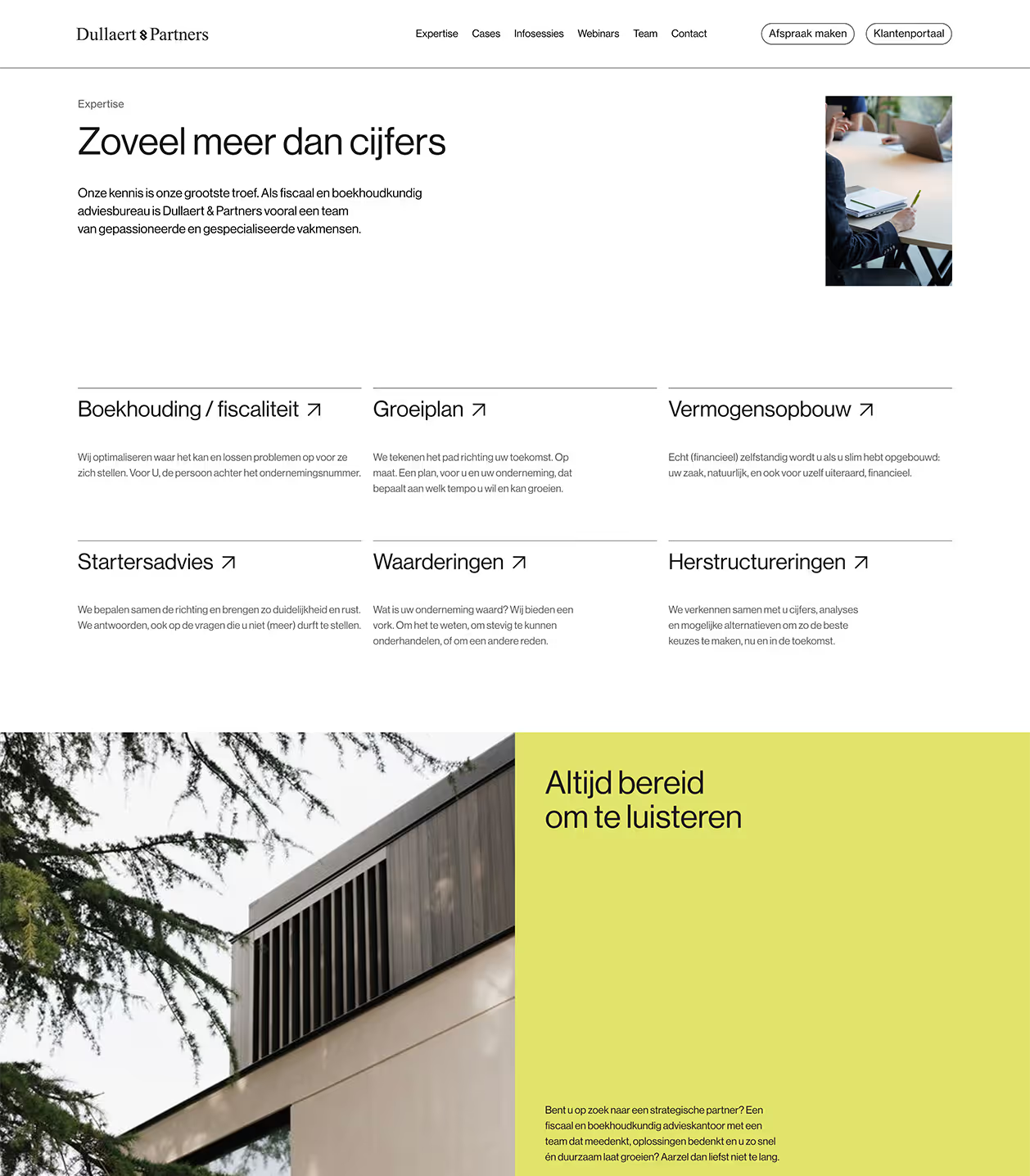
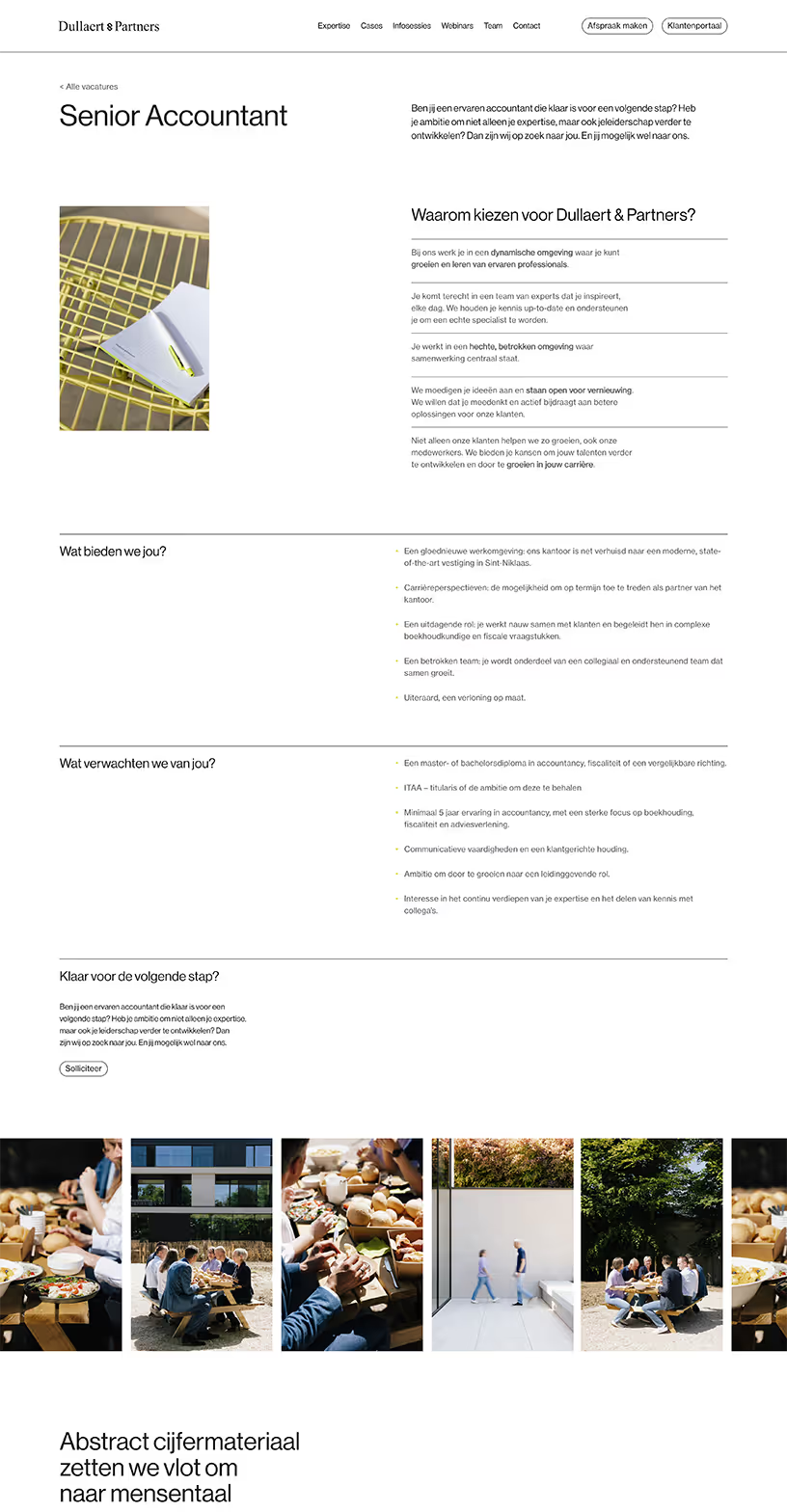
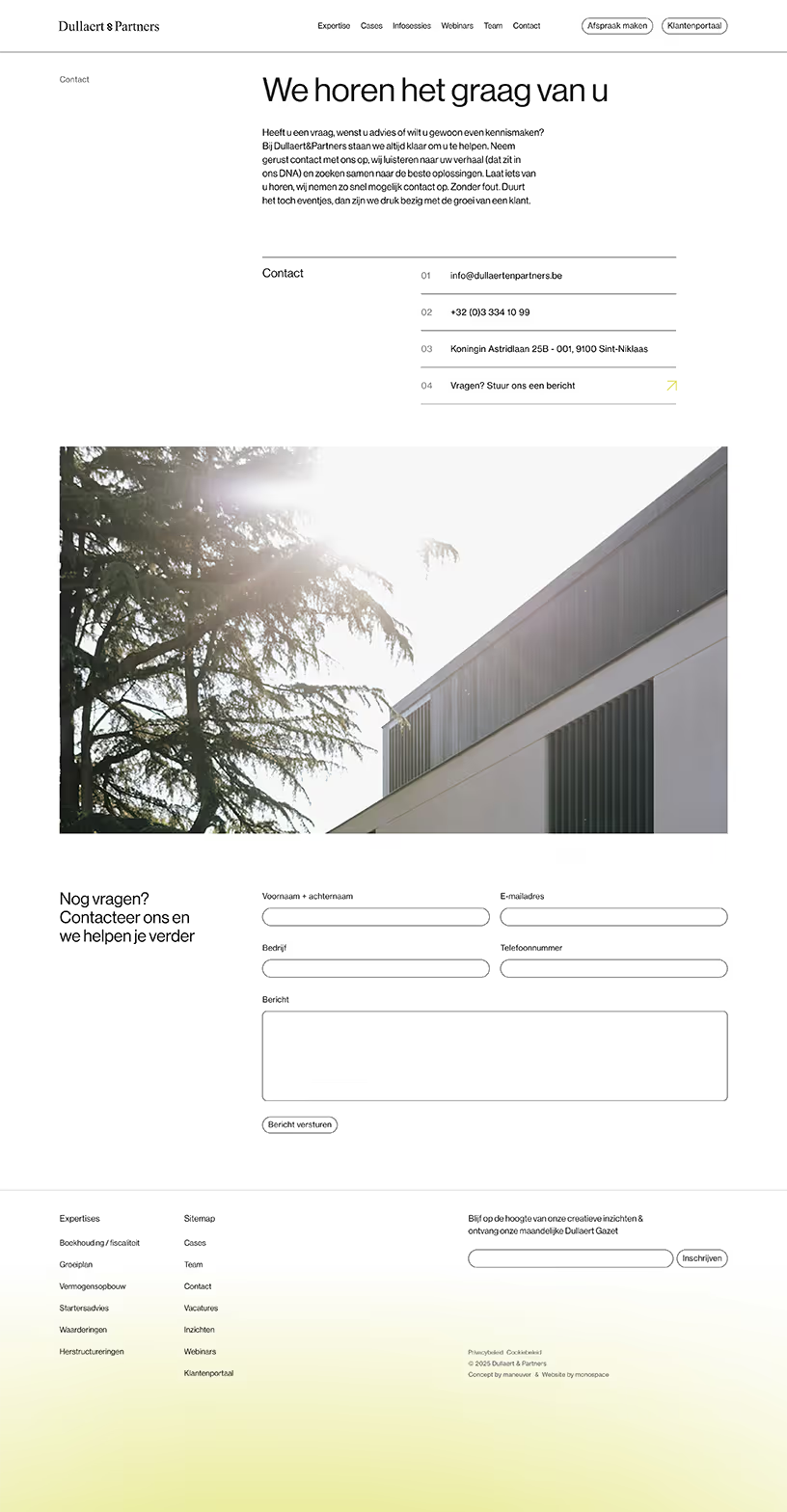
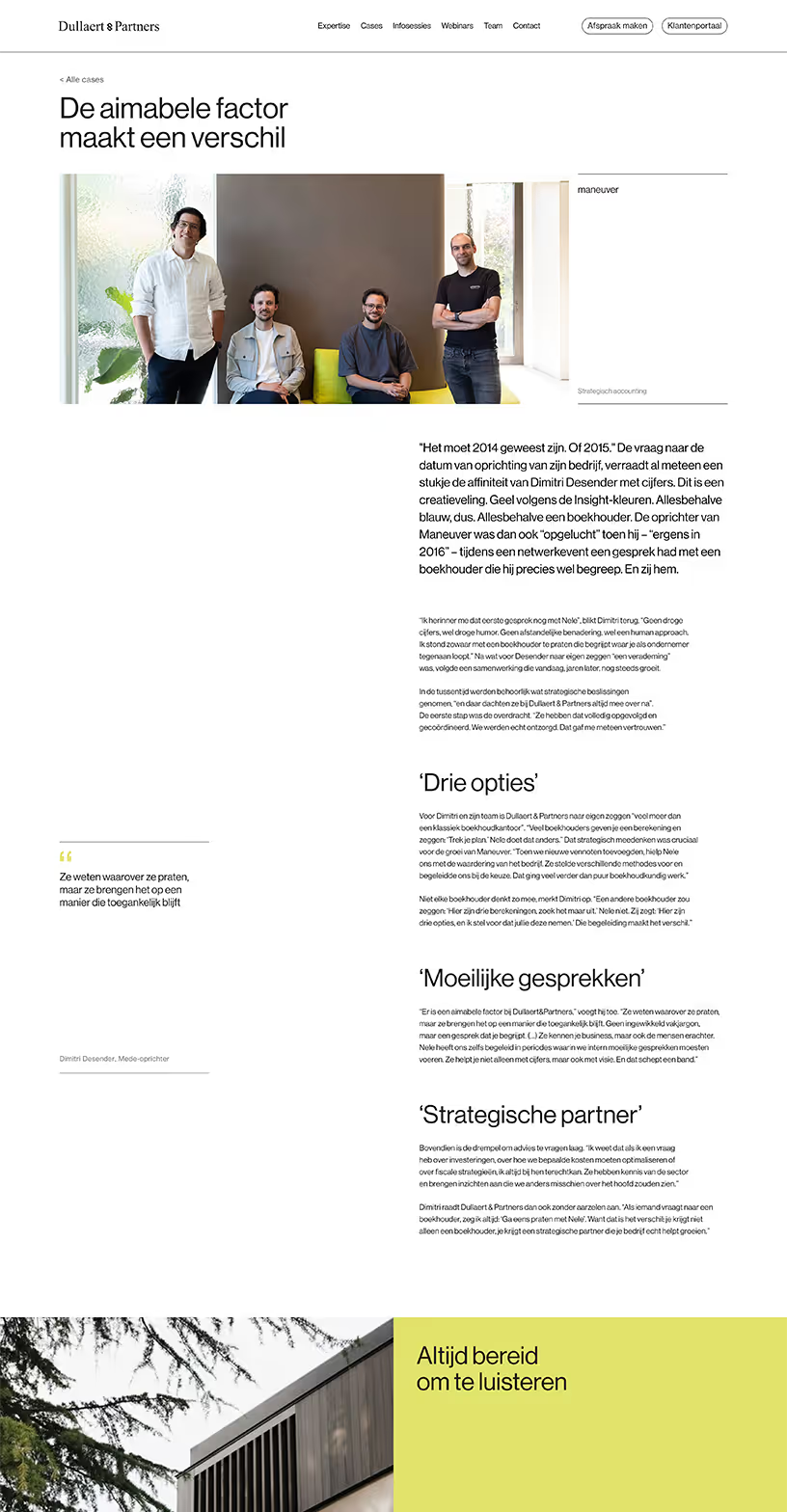
This creative accounting and tax advisory firm in Sint-Niklaas, Belgium works with entrepreneurs and organisations across sectors. Their new site needed to reflect their clear, human approach and make it easy to present in-depth content such as cases, expertise pages, insights, and webinars.
I collaborated with Maneuver and Monospace on this project. Nicholas Van Beylen and David De Coninck led the concept and design, and I joined as a freelance Webflow developer to translate their detailed Figma and content model into a robust Webflow build.
The brief was straightforward but demanding: deliver a precise, Client-first Webflow implementation that could handle rich content without feeling heavy and stay simple for the team to maintain. I set up the layout system, interactions, and CMS collections so that expertise pages, cases, team profiles, insights, webinars, and jobs all follow the same logic and can grow in a controlled way.
The result is a calm, confident site that mirrors how the firm works: sharp, clear, and people-focused, turning complex numbers into language clients can act on. The agencies now have a clean Webflow project they can extend, and the Dullaert & Partners team can publish new content and sections without breaking the design.







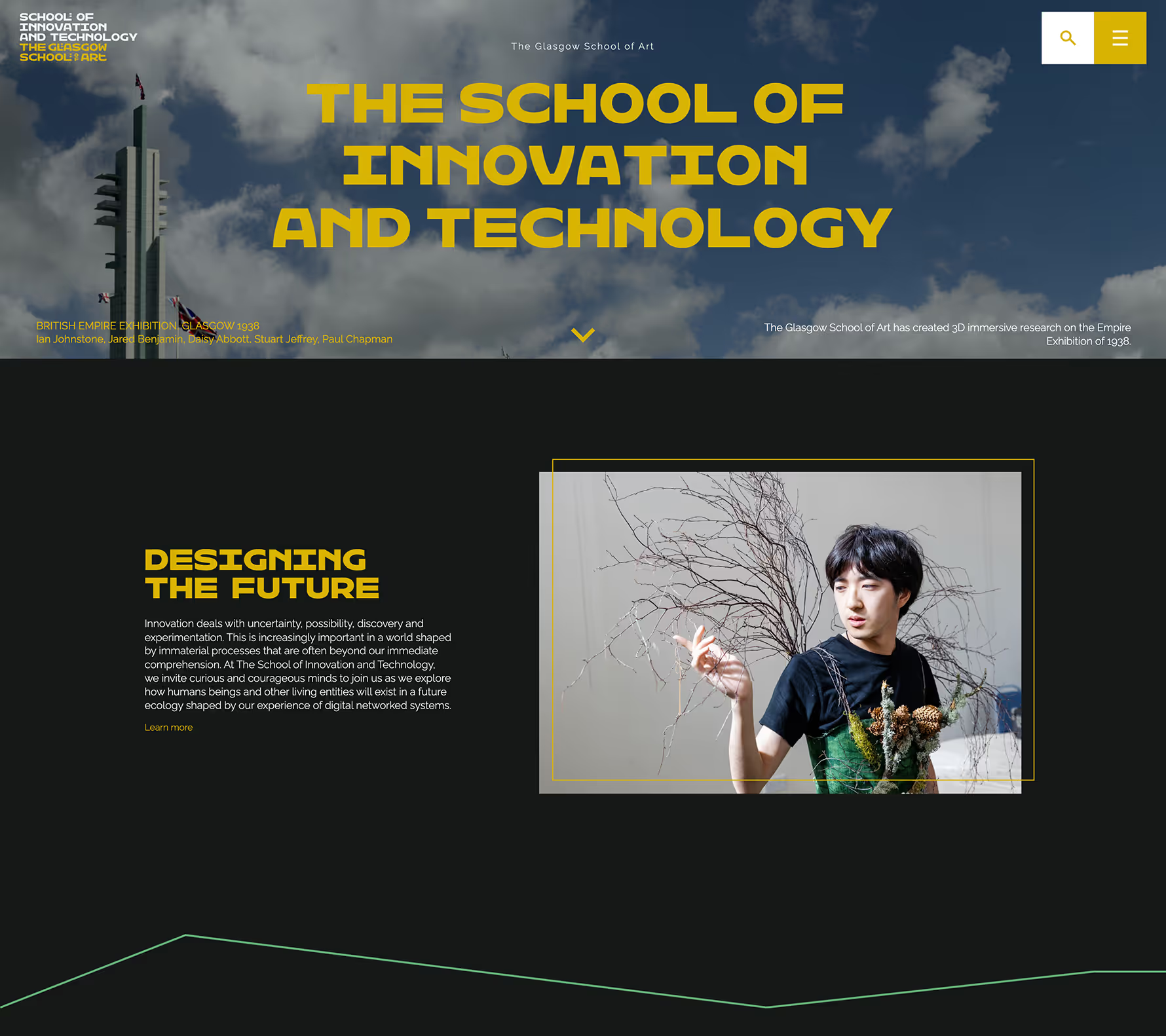
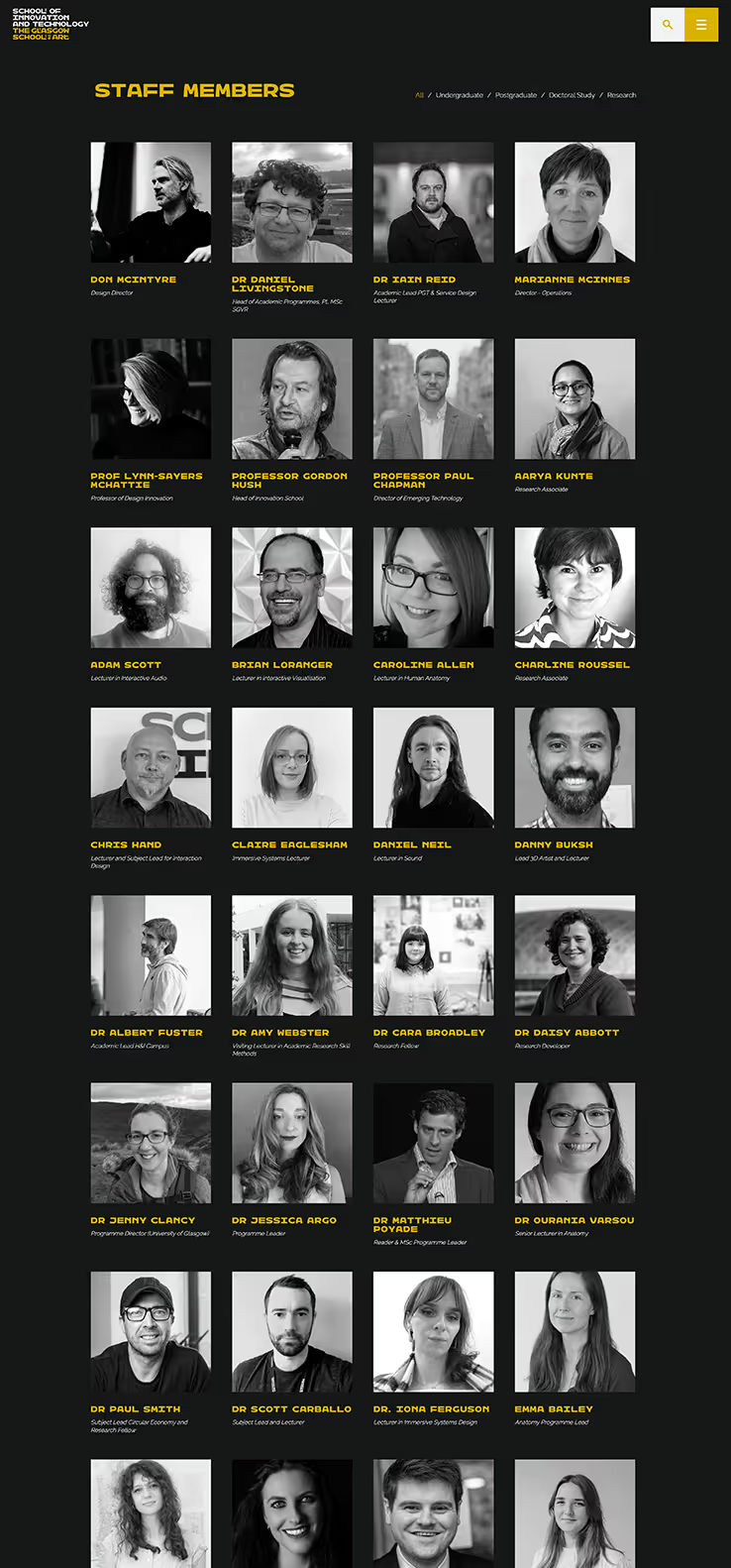
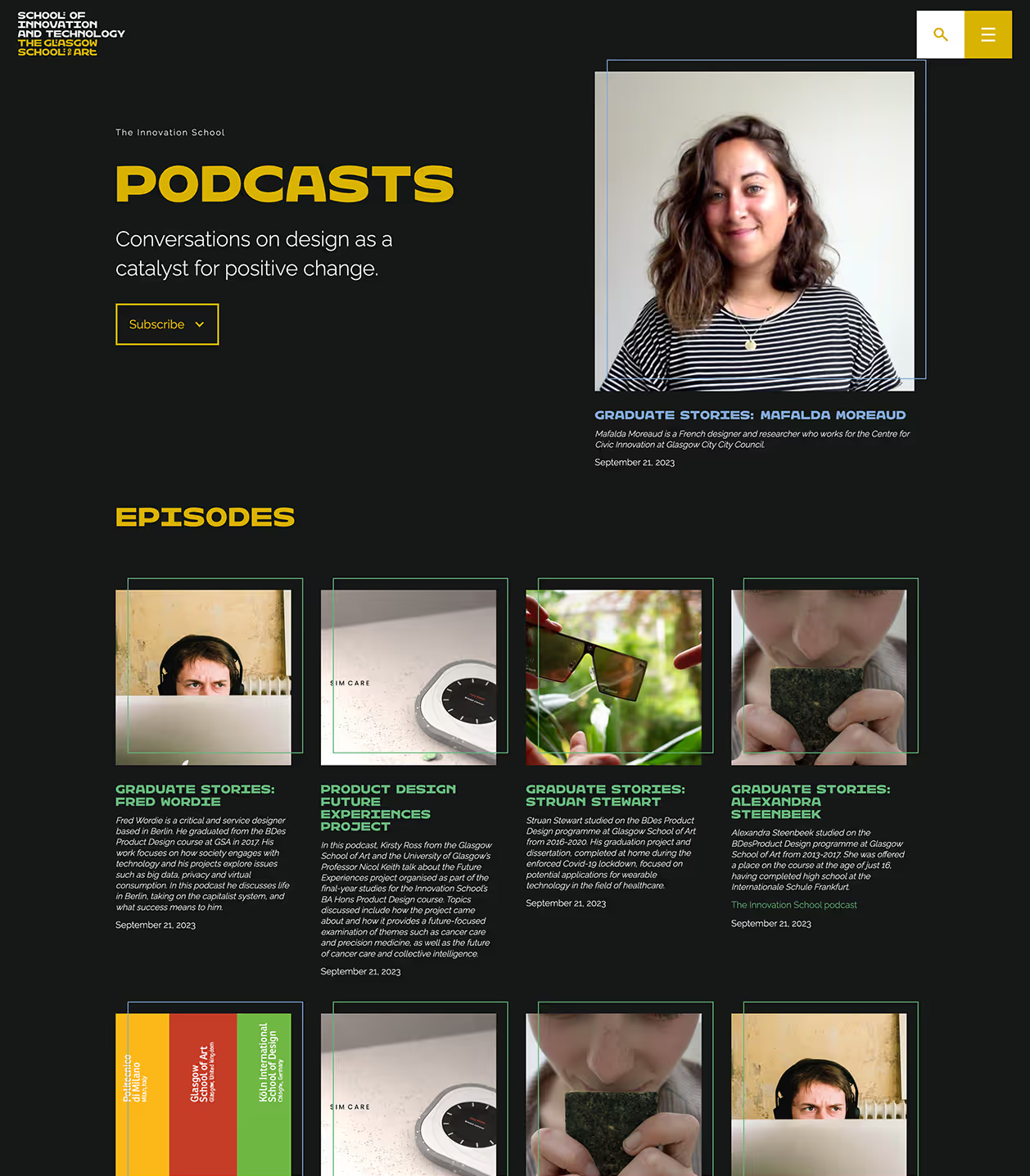
The School of Innovation and Technology at The Glasgow School of Art needed their Webflow site to handle growing content around programmes, research, and student work, while staying easy for staff to manage.
I worked with Don McIntyre, Design Director at the School of Innovation and Technology, as a freelance Webflow developer on this project.
When we started, the site was already live but had grown in an unplanned way. They needed to update existing pages, add new ones, fix usability issues, and train staff so they could handle everyday changes without outside help. I reviewed the whole build, mapped the content types across programmes, blog posts, podcasts, and staff profiles, identified the problems, and defined a clear scope of work.
Then I fixed the issues one by one, updated key content, and set up CMS templates for blog posts, podcast episodes, and staff profiles so future pages follow the same patterns. I cleaned up interactions and navigation so key information is easier to find. I also documented the setup and trained the team with a simple step by step guide so they can confidently maintain and extend the site over time.







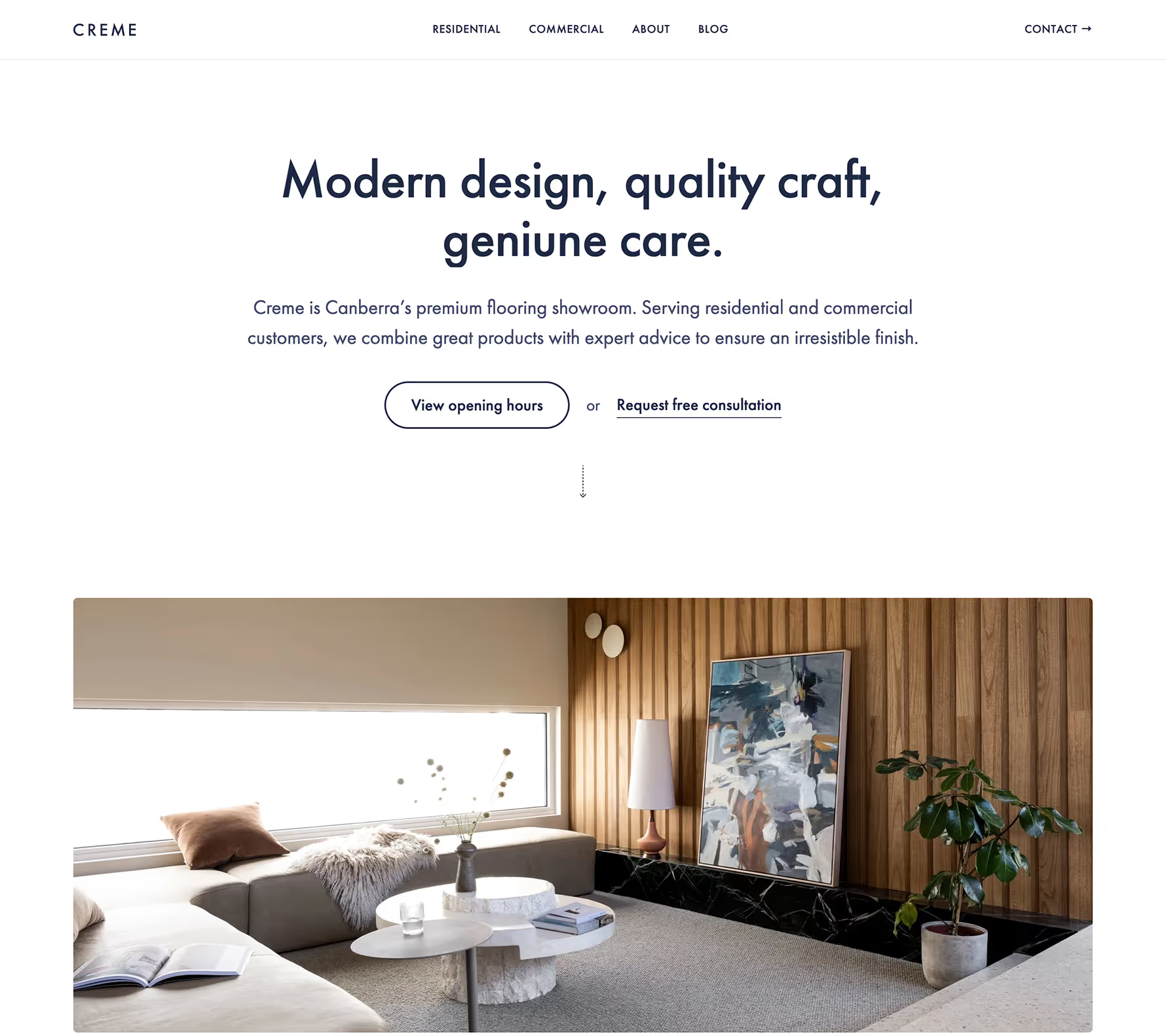
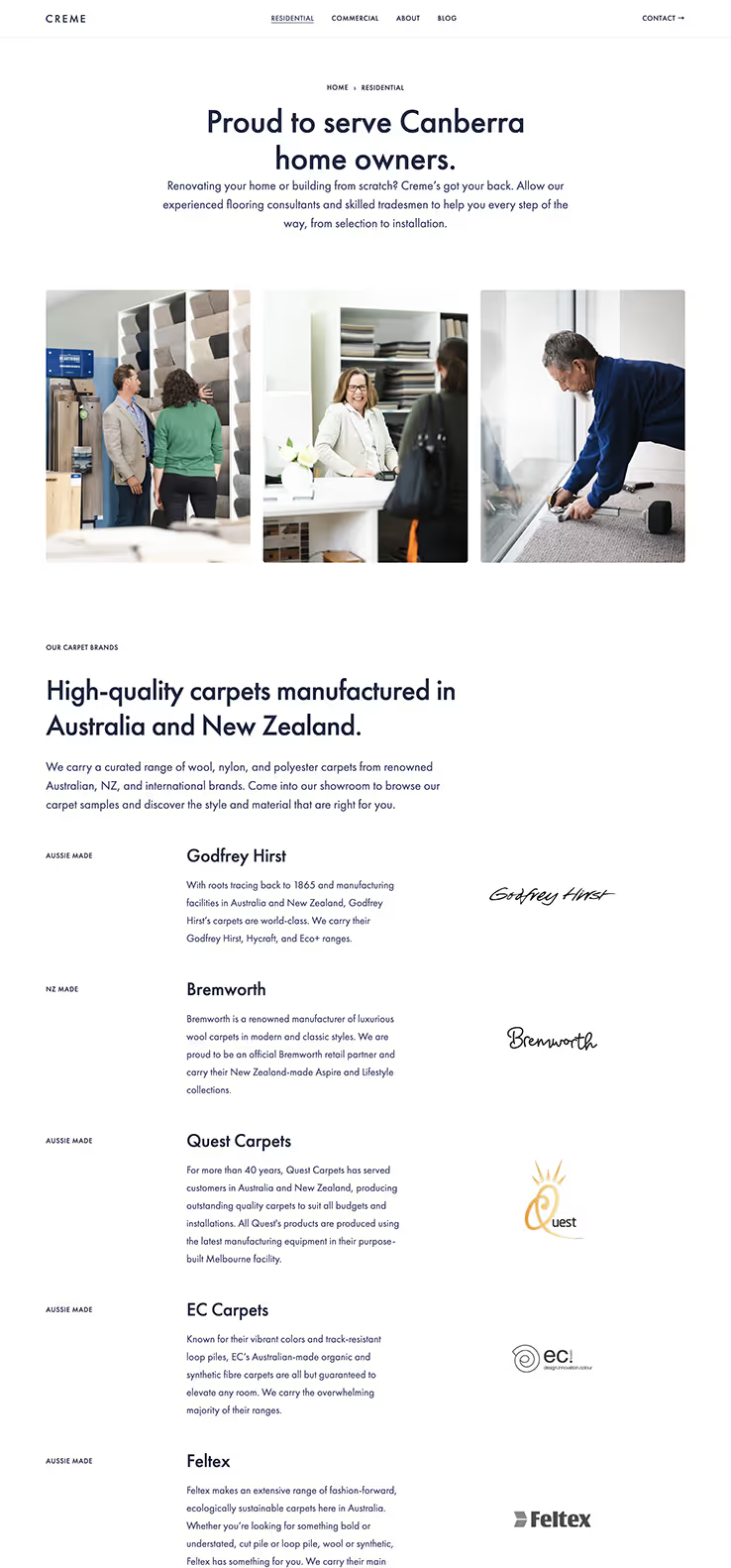
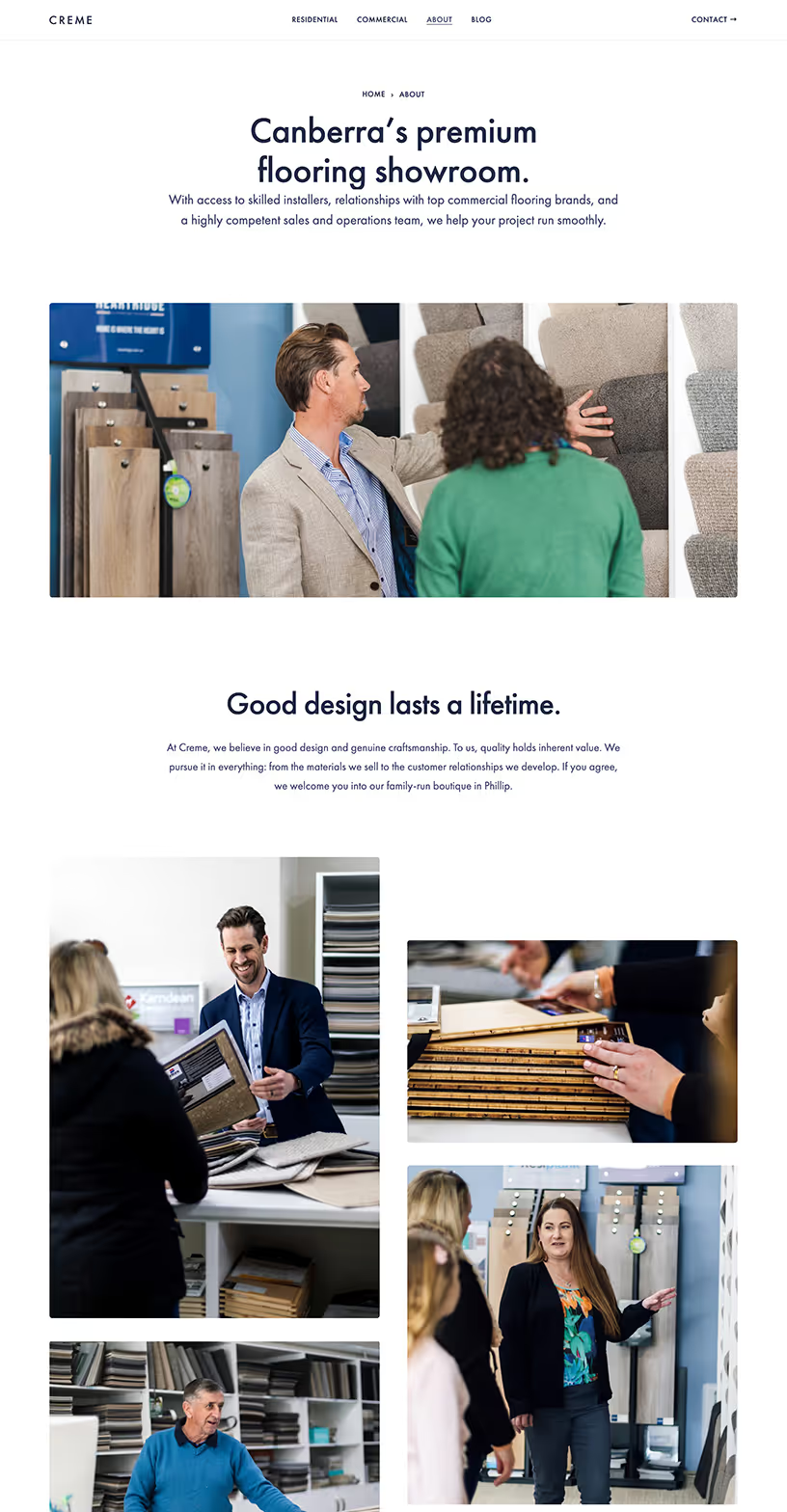
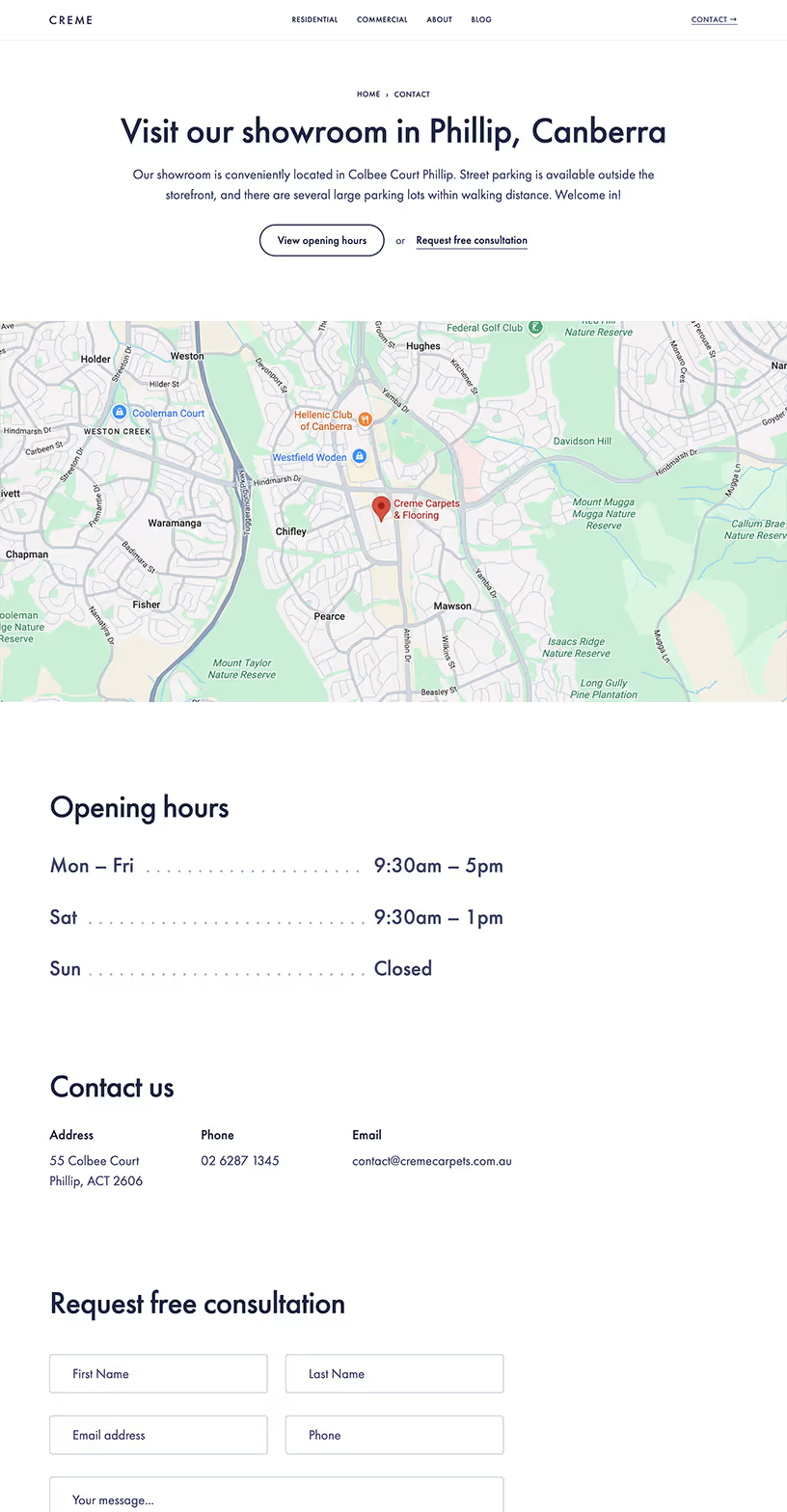
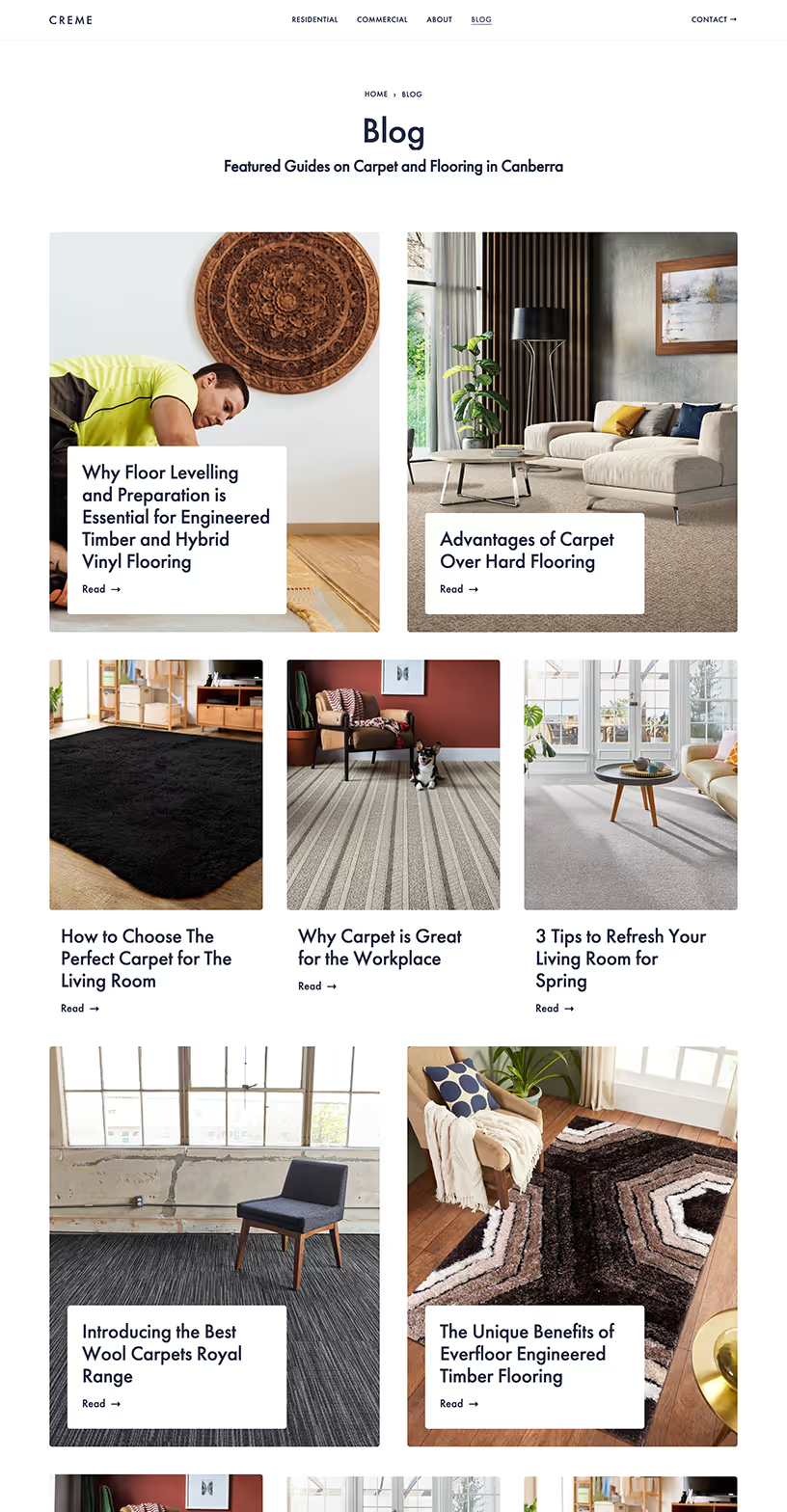
This boutique flooring and carpet showroom in Canberra, Australia wanted a calm, modern website that reflects the feel of their space and the way they work with customers.
I worked with Jon Persson at Cultmethod on this project. The agency led the concept, brief, and initial analysis, and brought me in as a freelance Webflow designer and developer to turn that direction into a live site.
The previous website felt busy and dated, which made it hard for visitors to understand Creme Carpets’ offer and what set them apart from large chains. For the redesign we focused on quiet layouts, clear typography, and simple navigation so people can move from inspiration to practical details without distraction.
I rebuilt the site in Webflow and set up CMS collections for the key ranges and content. Now both the agency and the client can keep information current without breaking the design, and visitors get a clear first impression before they ever visit the showroom.
I offer a full spectrum of Webflow services to give businesses big and small the edge they need to stand out from the competition.
That's why I put an extreme amount of effort in creating websites that are engaging, fast, user-friendly, and look great across all devices.
I design and develop custom Webflow websites with all the features you need as a Webflow Developer.
You can head into search engine ranking battle with me, well armed and ready to win.
I turn your Figma, XD or Sketch file into a pixel perfect Webflow website.
I migrate your website with strategic and systematic methodologies.
The clients I work with have the best experiences. I pride myself in making their life as easy as possible during the project.
The cooperation with Çağdaş has always been creative and purposeful. Çağdaş is a talented Webflow Developer who can handle everything from concept,to design, to deployment. What sets him apart is his ability to think outside the box. He doesn't just work through requirements, but also checks them for reasonableness. This makes a collaboration very enjoyable.
Çağdaş is very thorough in his plan, email communication and execution. He provided great designs, worked through challenges on what we provided, came up with ideas and solutions to the problems as that brought great encouragement to our team.
I listed the most commonly asked questions about Webflow Development process and services.
Pricing is based on a few factors, including: project size and complexity, how quickly you need it (speed), and level of animations you require. As soon as you tell me a bit more about your project I'll give you a quote.
The most effective way for me to understand the deliverables of your new Webflow project and how you should spend is for you to create a scope of work and send it in to me.
If it's a simple project, sending a sitemap of all the pages included within your project scope will be okay to start.
Here's some steps to follow if you're not sure where to start with your scope of work:
I will take in all of this information and create a scope of work proposal for us to review. Once you’re ready, we can review the proposal together over a follow-up call.
Delivery times are based on a few factors, including the project size and complexity. Single landing pages are delivered within a WEEK, full websites take anywhere from 2 to 4 weeks and more complex projects can take anywhere from 4 to 6 weeks.
Yes – new work relationships always start with a fine contract outlining our rights and duties.
On top of this, I write contracts that are fair for both sides — because I believe that business is a mutual exchange, not a matter of how to take advantage of someone.
I designed my first amateur website at the age of 15 and since then have continued learning and building. I’ve been working as a professional designer for 19 years now, 10 of them at startups in Istanbul and Stockholm. I’ve successfully launched more than 100 web projects, helping more than 50 clients with my services.
I've been in Webflow community almost from the start. Since 2016 I’ve been utilizing Webflow within my tech stack to provide unique front-end designs, full-service development, and CMS based solutions for my clients
Along the road, I’ve learned that making clients happy takes a bit more than just outstanding design & development skills. Successful projects take seamless communication, total transparency, tried and true processes, and revenue-minded project management.
My goal as a freelancer is to make it as straightforward as possible for my clients to communicate their needs, get consultation, and implement a high quality solution.
I usually charge per project. I prefer to fix a price and focus on creating something great instead of counting hours ;)
Yes. I'm very used to working with teams that are in different time-zones than mine. I'm happy to adapt.
I live in Turkey (GMT+3). This puts me in 3 hours ahead of London, 8 hours ahead of New York, and 6 hours behind Singapore.
But you don’t have to worry about time zones. I work with clients from all over the world, from Berlin to Zurich to Vancouver!
Because I'm focused on one thing: helping you achieve tangible business outcomes for your users and customers through world-class Webflow development and design.
We’re picking a deadline, and I’m sticking to it. Simple. I respect your trust.
I’ve been designing and building websites for 22 years.
I've been taking only Webflow based projects for the last 6 years.
I'm based in Turkey. That's why my pricing is competitive.
With thorough preparation, I work with you in an agile way, step by step, until you are satisfied with what I have built as a Webflow Developer.
My process has been developed and improved with every Webflow Development project I've worked on.
Anybody can set up a Webflow site. But I build strategic, engaging experiences that reinforce credibility, communicate key messages, and turn prospects into profits.
Simply put, having a user-friendly Webflow site that looks sleek and modern is important as the end result, but ensuring that you get there by following a certain Webflow Development process is equally important.
Have a new Webflow project in mind? I'm ready to talk.